هیچ محصولی در سبد خرید نیست.

رابط کاربری (UI): شیوه ای جادویی برای افزایش مخاطبان
7 اسفند 1401
0 بررسی
تیم تولید محتوا
در این مقاله میخوانیم:
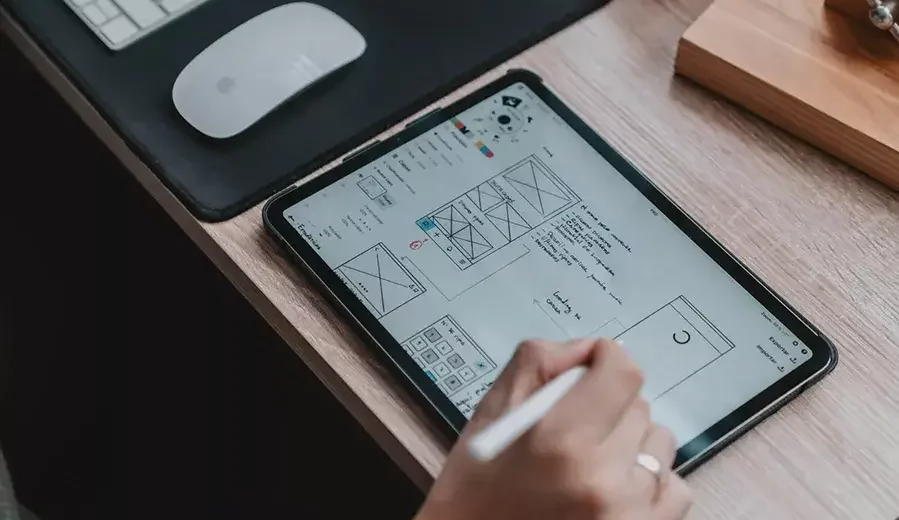
طراحی رابط کاربری (UI): پنجرهای جادویی به دنیای راحتی و تعامل بیشتر!
رابط کاربری (UI) یکی از مهمترین و پر در آمدترین شغل های اخیر صنعت طراحی وب شده است که این امر خالی از لطف نیست و دلایل متعددی برای اهمیت این شغل وجود داره که با هم در این بخش قرار هست بررسی کنیم.
بطور بسیار خلاصه باید گفت با گذشت زمان و اهمیت صرفه جویی در زمان والبته ایجاد سایت هایی با کاربری های جذاب، می توان کسب و کار خود را ارتقا داد و حرفه ای کرد. به همین دلیل بسیاری از شرکت ها بفکر طراحی رابط کاربری افتادند.
کسی منکر این مساله نیست که در سال های اخیر نسل موجودات زنده تحت تاثیر پیشرفت تکنولوژی قرار گرفته اند و انسان ها هم از این امر مهم جدا نیستند. اینترنت، برنامه های وب، خریدهای آنلاین، نرم افزار و اپلیکیشن های همراه و ... نقش زیادی در زندگی ما ایفا می کنند.
حال تصور کنید شما بیشتر زمان خودتون رو در دنیای مجازی و اینترنتی می گذرونید پس بدون شک زیبایی و راحتی کار کردن با این نرم افزارها و سایت ها، برای شما مهم خواهد شد و شما به محض اینکه از نظر بصری با سایتی ارتباط خوبی برقرار نکنید، آن سایت یا نرم افزار را کنار می گذارید.
به بیان ساده تر زمانیکه یک سایت دارای جلوه های بصری زیباتری باشد و کیفیت طراحی بالاتری نسبت به رقبا داشته باشه، شما خودآگاه و ناخودآگاه جذب این سایت خواهید شد و همین مساله باعث پیشرفت و ارتقای کسب و کار ذکر شده هم میشه.
با توجه به توضیحات بالا، الان زمان این شده که بیشتر با رابط کاربری و این شغل بسیار عالی و کاربردی آشنا بشیم. پس لطفاً با ما همراه باشید تا بیشتر درباره رابط کاربری و اهمیت آن بدانیم.

اول از اینجا شروع کنیم که UI مخفف چیست و رابط کاربری یعنی چی؟ UI مخفف User Interface به معنی رابط کاربریست و به معنی این هست که کاربران و مخاطبان در این نقطه، امکان برقراری ارتباط بهتر و راحت تری را با سایت یا نرم افزار خواهند داشت.
دلیل اهمیت رابط کاربری (UI) چیست؟
رابط کاربری یکی از مهمترین دلایل افزایش مخاطب شماست و باید در اولین دید، امکان برقراری ارتباط و برآورده کردن انتظارات را در ذهن مخاطب القا کند. طراحی ساده و در عین حال زیبا، دسترسی آسان تر به بخش های مختلف سایت، سرعت بالای لود صفحات و ... از جمله مواردیست که کاربران نیاز دارند.
عوامل مهم برای طراحی رابط کاربری عالی
معماری اطلاعات سایت
منظور از معماری اطلاعات، ایجاد دسترسی راحت تر و حرفه ای تر مطالب و اطلاعات برای مخاطبان است. بعنوان مثال در نظر بگیرید مقاله ای دارید که در آن از برچسب هایی مانند طراحی سایت و رابط کاربری استفاده کرده اید.
در این حالت مخاطب به سادگی و با یک کلیک بر روی دکمه یا برچسب های طراحی سایت یا رابط کاربری این امکان رو داره تا خیلی سریع تمام مقاله هایی که فقط برای طراحی سایت هستند رو مشاهده کند و این از نظر زیبایی و کاربری، خیلی حرفه ای تر و پسندیده تر است.
طراحی تعاملی
ببینیم منظور از طراحی تعاملی چیه. این سبک از طراحی ها اصولاً قصد دارند هیجانی در مخاطبان غیرفعال ایجاد کند تا آنها هم به افراد فعال سایت تبدیل شوند. این مساله نه تنها باعث افزایش راندمان سایت خواهد شد، امکان ایجاد ارتباط بین کاربران مختلف را نیز فراهم می کند.
طراحی جلوه های دیداری
زیبایی سایت از لحاظ دیداری نیز تاثیر شگرف و بی نظیری بر روی مخاطبان شما خواهد داشت. بدون شک زمانیکه سایت زیبا و چشم نوازی رو می بینید، در اولین دیدار به سراغ آن رفته و زمان خود را درون آن می گذرانید.
رابط کاربری و ویژگی های آن در سایت
تمام حرف های ما برای سایت ها به این مورد مهم ختم می شود که برای جذب و نگه داشتن مخاطبان خود در سایتتان، باید در اولین قدم، سایتتان رو به گونه ای طراحی کنید که جلوه های بصری آن مخاطب شما رو جذب کرده و در سایت نگه دارد.
البته سخن بالا به این معنی نیست که موارد دیگه رو نادیده بگیرید و فقط ظاهر سایت رو ارتقا بدید. اما در مرحله اول، زیبایی سایت اهمیت دارد و در مراحل بعد، سرعت بارگذاری صفحه ها و قدرت کلمات شماست که مخاطب رو در سایت نگه می دارد.
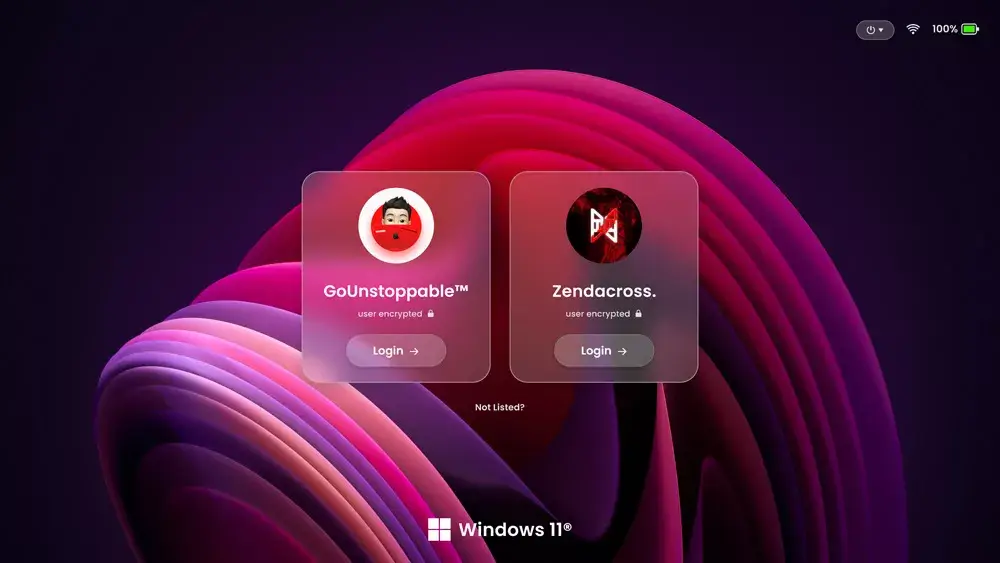
رابط کاربری و ویژگی های آن در موبایل
شیوه و عملکرد طراحی رابط کاربری در موبایل کمی متفاوت تر از سایت هست و دلیل این تفاوت، نوع پلتفرم، امکانات موجود در هر پلتفرم و نحوه و میزان استفاده فرد از موبایل یا کامپیوتر در طول شبانه روز است.
به بیانی ساده تر، کاربران شما بیش از هر پلتفرم و دستگاهی، موبایل های خودشون رو همراه دارن و استفاده بیشتری از موبایل می کنند. پس باید رابط کاربری را برای این افراد بسیار کاربردی تر و ساده تر در نظر گرفت و آماده کرد.
ویژگی رابط کاربری در نرم افزار و اپلیکیشن
اپلیکیشن و نرم افزارهای شما هر چقدر که رابط کاربری جذاب تر و راحت تری داشته باشند، مخاطب بهتر با آن ارتباط برقرار کرده و به دیگران نیز معرفی خواهد شد و همین امر موجب افزایش دانلودهای نرم افزار شما می شود.
در حین طراحی باید مواردی رو در نظر بگیرید از قبیل اینکه:
1- از طراحی های پیچیده و سردرگم کننده، اجتناب کنید.
2- رفتار کاربران خودتون رو تحلیل کنید و ببینید دقیقاً چه چیزی مورد نیاز آنها هست.
3- رابط کاربری نرم افزار و اپلیکیشن های خودتون رو منعطف بسازید بصورتیکه بر روی هر سیستم عاملی قابل اجرا باشد.
4- بخش های پر استفاده سایت یا اپلیکیشن رو حتماً در دسترسی راحت تر کاربران قرار دهید تا کمتر جستجو کنند.

ویژگی های طراح رابط کاربری عالی
زمانیکه از طراحی رابط کاربری حرف می زنیم، پس بدون شک فردی که قرار هست طراحی ظاهر سایت رو انجام بده، باید با کلیه اصول زیبایی شناسی آشنا باشه که می توان از مهمترین این موارد به مفاهیم ساده و علمی نوع فونت، رنگ، سبک طراحی و موارد مشابه اشاره کرد.
همچنین یک طراح رابط کاربری عالی باید طراحی سایت رو هم بلد باشه و بدونه چه نوع زبان برنامه نویسی یا کد زنی قرار هست اون سایت رو طراحی کنه. شاید در برخی موارد، طراحی انجام شده در اون پلتفرم برنامه نویسی کار زمانبری باشه که اصلا اصولی نیست.
ویژگی دیگه ای که طراحان گرافیک باید داشته باشن، آشنا یی با نرم افزارهای طراحی گرافیکی چون فتوشاپ، ایلاستریتور یا نرم افزارهای مشابه است. اگر دوست دارید با طراحی سایت بیشتر آشنا بشید، بر روی دکمه زیر کلیک کنید.
و آخرین موردی که در اینجا اشاره خواهیم کرد، داشتن ذهن خلاق و ایده پرداز طراح است که باید بداند فروشگاه مورد نظر، چه امکاناتی نیاز دارد تا دقیقاً مطابق با همان ذهنیت، طراحی خود را شروع کند.
نرم افزارهای کاربردی طراحی رابط کاربری
ادوبی ایکس دی (XD)
نرم افزاری حرفه ای و شناخته شده بین طراحان رابط کاربری که برای پلتفرم های مختلفی از جمله ویندوز و مک در دسترس قرار دارد و در سال 2016 بطور رسمی معرفی شد.
یکی از مهمترین محدودیت های این نرم افزار این است که برای اشتراک گذاری موکاپ ها، فرد مقابل حتماً باید نرم افزار ایکس دی رو روی سیستم نصب کند تا امکان مشاهده تصاویر برای وی ایجاد شود.
اسکچ (Sketch)
برنامه ای کاربردی و ساده که البته فقط برای سیستم عامل های مک ایجاد شده و همین مساله یک نقطه ضعف بزرگ برای کاربران ویندوز است. یادگیری و ایجاد پروژه ها در این نرم افزار بسیار آسان و سریع است.
فیگما (Figma)
ابزار بسیار فوق العاده و محبوب برای طراحی رابط که تحت وب و آنلاین می باشد. یکی از بزرگترین مزایای این نرم افزار، امکان استفاده بر روی صفحات وب است که همین مساله محدودیت مک و ویندوز و ... رو از بین برده است.
مزیت عالی دیگه این هست که در این نرم افزار بصورت آنلاین می تونید فایل های خودتون رو به اشتراک بذارید و تنها با ارسال یک لینک، فرد مورد نظر میتونه طراحی شما رو مشاهده کنه.

نتیجه گیری
همانطور که از مقاله برداشت شد، طراحی رابط کاربری تاثیر بسیار مهمی بر افزایش مخاطبان شما خواهد داشت و همین امر موجب پیشرفت کسب و کار شما نیز هست. در زمینه طراحی رابط کاربری باید مواردی رو در نظر داشته باشیم که عبارتند از:
1- ایجاد طراحی ساده و کاربر پسند
2- ایجاد دسترسی آسان و راحت برای مخاطبان
3- استفاده از جلوه های دیداری حرفه ای و خاص
4- شناخت اصول پایه زیبایی شناسی
5- آشنایی با نرم افزارهای حیطه طراحی
در صورتیکه سوال های تخصصی درباره سئو سایت، طراحی سایت و یا انتخاب نام و ثبت دامنه دارید، می تونید از طریق ارسال نظر و یا راه های ارتباطی موجود در سایت، با همکاران ما بصورت تلفنی، مشاوره کرده و راهنمایی دریافت کنید.
مقالات مرتبط

تفاوت طراحی سایت با وردپرس و کدنویسی
در این مقاله میخوانید: تفاوت طراحی سایت با وردپرس برای مبتدیان طراحی سایت با وردپرس و کدنویسی یکی از مهارتهای کسب درآمدی است که میتواند در زمانی نسبتاً کوتاه، درآمد قابل توجهی را برای شما به ارمغان آورد. پلتفرم وردپرس که تقریباً بیش از نصف سایت های دنیا را تشکیل میدهد، به صورت رایگان در […]

فرمول موفقیت برای تجارت آنلاین طراحی سایت
در این مقاله میخوانید: معیارهای طراحی سایت برای فرمول موفقیت برای تجارت آنلاین بدیهی است که مدیران و دارندگان کسبوکارها بر آناند که حضور خود را در فضای سودمند تجارت الکترونیک با هدف جلب توجه مخاطبان و افزایش مشتری گسترش دهند از این رو، فرمول موفقیت برای تجارت آنلاین خیلی مهم است. در دورانی که […]

راهنمای کامل طراحی سایت با وردپرس برای مبتدیان
در این مقاله میخوانید: طراحی سایت با وردپرس برای مبتدیان یادگیری طراحی سایت با وردپرس یکی از مهارتهای کسب درآمدی است که میتواند در زمانی نسبتاً کوتاه، درآمد قابل توجهی را برای شما به ارمغان آورد. این پلتفرم که تقریباً بیش از نصف سایت های دنیا را تشکیل میدهد، به صورت رایگان در دسترس است […]