هیچ محصولی در سبد خرید نیست.

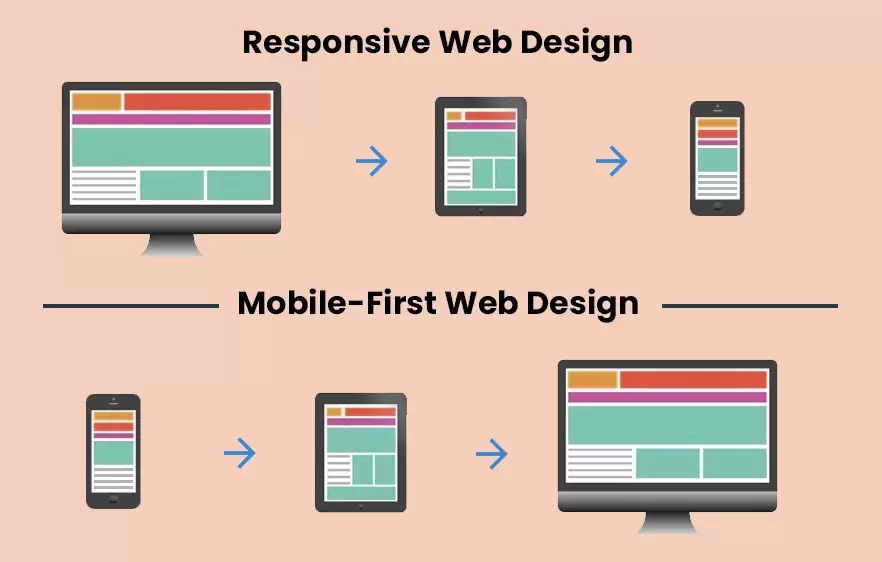
ریسپانسیو بودن سایت (طراحی سایت واکنش گرا)
10 اسفند 1401
0 بررسی
تیم تولید محتوا
در این مقاله میخوانیم:
ریسپانسیو بودن سایت: جادوگری که با همه دستگاهها سازگار است!
ریسپانسیو بودن سایت یک رویکرد در طراحی محصول است که بر اساس باورهایی در مورد کاربران و نیازهای آنها متمرکز میشود. در این رویکرد، طراح محصول با استفاده از روشهای مختلفی از جمله مشاهده مستقیم و گفتوگو با کاربران، برای درک بهتر نیازها و خواستههای آنها اقدام میکند.
در طراحی واکنش گرا(ریسپانسیو)، به جای تمرکز بر ارائه ویژگیهای خاص محصول، بهبود تجربه کاربر در استفاده از محصول از اولویت بالاتری برخوردار است. با استفاده از این رویکرد، محصولات با قابلیت استفاده آسان و ارائه تجربه کاربری بهتر طراحی میشوند.
به طور کلی، طراحی واکنشگرا به طراحی محصولاتی متمرکز است که در جواب نیازها و خواستههای کاربران، تغییر میکند و با استفاده از بازخورد کاربران، بهبود مستمری را تجربه میکند.

در طراحی واکنشگرا برای سایت، تمرکز بر تجربه کاربری بهتر است. برای این منظور، میتوانید با رعایت مراحل زیر، طراحی واکنشگرای سایت خود را ارتقا دهید:
1. مشخص کردن نیازها و خواستههای کاربران: با مشاهده رفتار کاربران در سایت خود، میتوانید نیازها و خواستههای آنها را شناسایی کنید و سپس بهبودهای لازم را برای برطرف کردن مشکلات و ارائه تجربه کاربری بهتر انجام دهید.
2. طراحی یکپارچه و قابل دسترسی: برای طراحی سایت واکنش گرا(ریسپانسیو)، باید از طراحی یکپارچه و قابل دسترسی استفاده کرد. برای این منظور، باید سایت شما به شکل مناسبی برای دستگاههای مختلف از جمله تلفن همراهها، تبلتها و رایانهها طراحی شود.
3. رعایت اصول طراحی رابط کاربری (UI): با استفاده از اصول طراحی رابط کاربری، میتوانید یک طراحی واکنشگرای مناسب برای سایت خود ایجاد کنید. برای مثال، باید از انواع قلم، اندازههای متن، رنگها و آیکونها برای بهبود تجربه کاربری استفاده کرد.
4. استفاده از بازخورد کاربران: برای بهبود مستمر سایت خود، باید از بازخورد کاربران استفاده کنید. میتوانید از نظرسنجیها و فرمهای بازخورد برای درک بهتر نیازها و خواستههای کاربران استفاده کنید.
نسخه موبایلی برای سایت
نسخه موبایلی سایت، وب سایتی است که به طور خاص برای دستگاه های همراه طراحی شده است و از طریق مرورگر موبایل قابل دسترسی است.
با توجه به اینکه دستگاه های همراه معمولاً دارای اندازه صفحه کوچکتری نسبت به کامپیوترها هستند، نسخه موبایلی سایت باید به گونه ای طراحی شده باشد که کاربران بتوانند به راحتی به آن دسترسی پیدا کنند و محتوای آن را به خوبی ببینند و استفاده کنند.
همچنین از طراحی سادهتر و کم حجمتر برای بهبود سرعت بارگیری صفحات نسخه موبایلی سایت استفاده میشود. اغلب سایت ها نسخه موبایلی خود را با استفاده از فناوری رسپانسیو طراحی میکنند که بسته به اندازه صفحه نمایش دستگاه کاربر، صفحه وب سایت به طور خودکار تنظیم میشود.
الگوریتم موبایل فرندلی (Mobile Friendly)
موبایل فرندلی (Mobile-Friendly) الگوریتمی است که توسط موتور جستجوی گوگل برای ارزیابی وبسایتها و طراحی واکنش گرا در نسخه موبایل آنها استفاده میشود. این الگوریتم در سال 2015 توسط گوگل معرفی شد و هدف آن بهبود تجربه کاربری کاربرانی است که از دستگاههای همراه برای جستجو وبسایتها استفاده میکنند.
موبایل فرندلی بررسی میکند که وبسایتها آیا به درستی برای نمایش در دستگاههای همراه طراحی شدهاند یا خیر؟ این الگوریتم به دنبال یافتن وبسایتهایی است که بهینه شدهاند تا در دستگاههای همراه به خوبی عمل کنند و محتوای آنها را با سرعت بارگذاری مناسب به کاربران نشان دهند.
برای ارزیابی وبسایتها با استفاده از این الگوریتم، گوگل از عواملی مانند اندازه و قابلیت خواندن فونتها، فاصلهبندی در متنها، سایز دکمهها، سرعت بارگذاری وبسایت و… استفاده میکند.
اگر وبسایت به درستی برای نمایش در دستگاههای همراه طراحی شده باشد، در نتیجه بهبود رتبه و نمایش در نتایج جستجوی گوگل در نسخه موبایل آن صورت میگیرد.
ابزارهای بررسی طراحی واکنش گرایی سایت ها
در زیر، چند ابزار برای بررسی واکنشگرایی و سرعت بارگیری وبسایتها ذکر شده است:
۱. Google PageSpeed Insights: این ابزار از سمت گوگل ارائه شده است و به کمک آن میتوانید عملکرد سرعت واکنش گرای وب سایت خود را بررسی کنید. همچنین، به شما راهنمایی میکند که چگونه میتوانید مشکلات و موارد بهبودپذیر را برطرف کنید.
۲. GTmetrix: این ابزار، یکی دیگر از محبوب ترین ابزارهای بررسی طراحی واکنش گرا و سرعت بارگیری وبسایتهاست که از آن میتوانید برای ارزیابی کیفیت و سرعت وبسایتها استفاده کنید.
۳. Pingdom: این ابزار، عملکرد وبسایت شما را بررسی کرده و به شما نمرهای را در اختیار میگذارد که بیانگر سرعت واکنش گرایی وبسایت و موارد بهبودپذیر است.
۴. WebPageTest: این ابزار، امکان بررسی سرعت واکنش گرایی وبسایت و عملکرد آن را در مرورگرهای مختلف فراهم میکند.
۵. Lighthouse: این ابزار، به شما اجازه میدهد که عملکرد وبسایت خود را در موبایل و دسکتاپ ارزیابی کنید و به شما راهنمایی میکند که چگونه میتوانید موارد بهبودپذیر را برطرف کنید.
با استفاده از این ابزارها، میتوانید طراحی واکنش گرا و سرعت بارگیری وبسایت خود را بررسی کرده و مشکلات آن را برطرف کنید تا تجربه کاربری بهتری برای کاربران خود فراهم کنید.
نحوه طراحی واکنش گرا در سایت وردپرسی
ریسپانسیو سازی یعنی طراحی وب سایت به گونهای که به طور خودکار به اندازه صفحه نمایش مشاهده کننده و نوع دستگاهی که از آن استفاده میکند، تنظیم شود. برای ریسپانسیو سازی سایت های وردپرسی، میتوانید از روشهای زیر استفاده کنید:
1. استفاده از یک پوسته (قالب) وردپرسی ریسپانسیو: بسیاری از پوستههای وردپرسی از پیش طراحی شدهاند تا به طور خودکار با اندازه صفحه نمایش هر دستگاه سازگاری داشته باشند. انتخاب یک پوسته وردپرسی ریسپانسیو، میتواند زمان و هزینه طراحی و توسعه را کاهش دهد.
2. استفاده از ابزارهای ریسپانسیو سازی وردپرسی: بسیاری از افزونههای وردپرسی برای ریسپانسیو سازی در دسترس هستند، که میتوانید برای بهبود سازگاری وب سایت خود با دستگاههای مختلف استفاده کنید.
3. استفاده از CSS و HTML برای طراحی ریسپانسیو: شما میتوانید با استفاده از CSS و HTML ویرایشهایی در پوسته وردپرسی خود انجام دهید تا آن را برای اندازه های مختلف صفحه نمایش بهینه کنید.
به طور کلی، ریسپانسیو سازی سایت های وردپرسی نیازمند بررسی دقیق وب سایت شما و انجام تغییرات مورد نیاز در پوسته و برنامههای افزونه میباشد.

نتیجه گیری
در این مقاله سعی شد بصورت کامل و البته مختصر و مفید، درباره طراحی واکنش گرا یا ریسپانسیو سازی سایت صحبت کنیم و ابزارهای مختلف برای بررسی طراحی واکنش گرا بودن سایت و همچنین نحوه ایجاد طراحی واکنش گرا بودن سایت وردپرسی رو بررسی کردیم.
در صورتیکه سوال های تخصصی درباره سئو سایت، طراحی سایت و یا انتخاب نام و ثبت دامنه دارید، می تونید از طریق ارسال نظر و یا راه های ارتباطی موجود در سایت، با همکاران ما بصورت تلفنی، مشاوره کرده و راهنمایی دریافت کنید.
مقالات مرتبط

تفاوت طراحی سایت با وردپرس و کدنویسی
در این مقاله میخوانید: تفاوت طراحی سایت با وردپرس برای مبتدیان طراحی سایت با وردپرس و کدنویسی یکی از مهارتهای کسب درآمدی است که میتواند در زمانی نسبتاً کوتاه، درآمد قابل توجهی را برای شما به ارمغان آورد. پلتفرم وردپرس که تقریباً بیش از نصف سایت های دنیا را تشکیل میدهد، به صورت رایگان در […]

فرمول موفقیت برای تجارت آنلاین طراحی سایت
در این مقاله میخوانید: معیارهای طراحی سایت برای فرمول موفقیت برای تجارت آنلاین بدیهی است که مدیران و دارندگان کسبوکارها بر آناند که حضور خود را در فضای سودمند تجارت الکترونیک با هدف جلب توجه مخاطبان و افزایش مشتری گسترش دهند از این رو، فرمول موفقیت برای تجارت آنلاین خیلی مهم است. در دورانی که […]

راهنمای کامل طراحی سایت با وردپرس برای مبتدیان
در این مقاله میخوانید: طراحی سایت با وردپرس برای مبتدیان یادگیری طراحی سایت با وردپرس یکی از مهارتهای کسب درآمدی است که میتواند در زمانی نسبتاً کوتاه، درآمد قابل توجهی را برای شما به ارمغان آورد. این پلتفرم که تقریباً بیش از نصف سایت های دنیا را تشکیل میدهد، به صورت رایگان در دسترس است […]